
文章插图
由于连接阶段会给导入模块变量创建绑定并初始化为子模块的对应变量,子模块的对应变量在评估阶段会先被赋值,所以导入模块变量获得了和函数声明变量一样的提升效果 。例如,代码 1 是能正常运行的 。因此,ES6 模块的导入导出语句的位置不影响模块代码语句的执行结果 。
console.log(a) // 正常打印 a 的值 import { a } from './child.js'代码 1
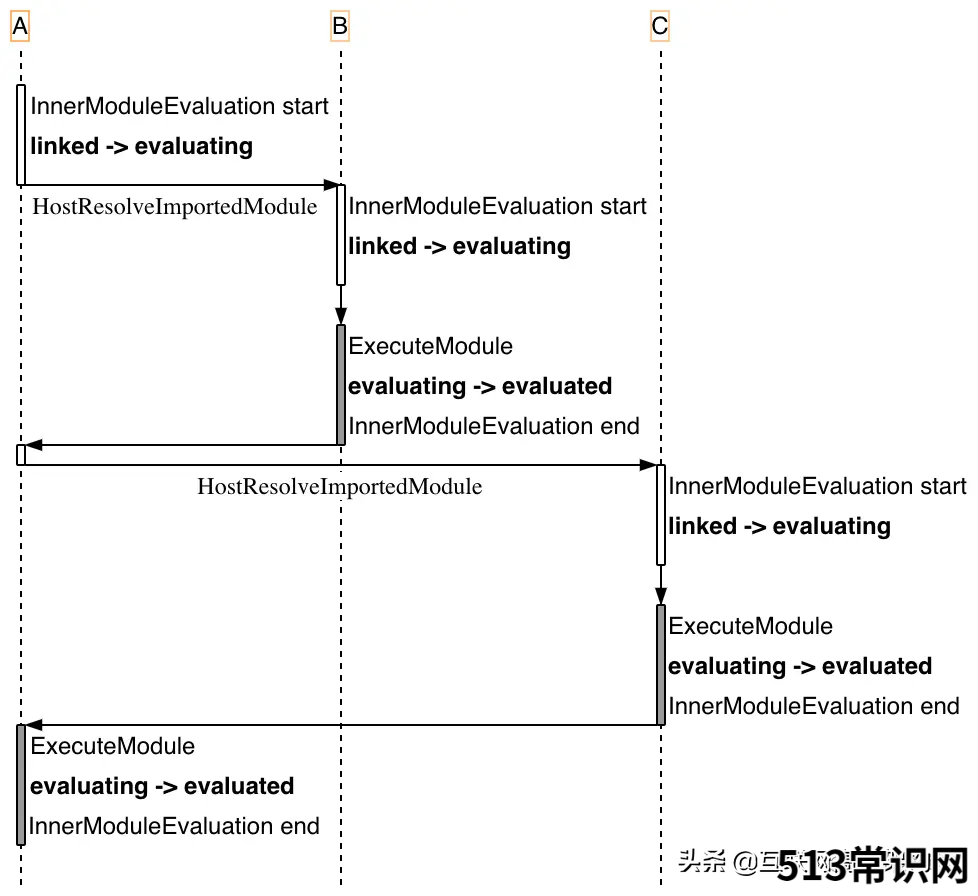
模块循环引用对于循环引用的场景,会先对子模块进行预处理和执行 。连接阶段除了分析模块依赖关系,还会创建执行上下文和初始化变量,所以连接阶段主要包括分析模块依赖关系和对模块进行预处理 。如图 9 所示,对于图 5 的模块关系,处理顺序为:预处理 B -> 预处理 A -> 执行 B -> 执行 A 。

文章插图
使用不当的问题由于子模块先于父模块被执行,子模块直接执行从父模块导入的变量会导致 JS 错误 。
// 文件 parent.js import {} from './child.js'; export const parent = 'parent'; // 文件 child.js import { parent } from './parent.js'; console.log(parent); // 报错代码 2
如代码 2 所示,child.js 中的导入变量 parent 被绑定为 parent.js 的导出变量 parent,当执行 child.js 的最后一行代码时,parent.js 还没有被执行,parent.js 的导出变量 parent 未被初始化,所以 child.js 中的导入变量 parent 也就没有被初始化,会导致 JS 错误 。注意,本文说的变量是统称,包含 var、let、const、function 等关键字声明的变量 。
console.log(parent) ^ ReferenceError: Cannot access 'parent' before initialization如果是异步执行,则没问题,因为异步执行的时候父模块已经被执行了 。例如,代码 3 是能正常运行的 。
// parent.js import {} from './child.js'; export const parent = 'parent'; // child.js import { parent } from './parent.js'; setTimeout(() => { console.log(parent) // 输出 'parent' }, 0);代码 3
纠正教程观点《ECMAScript 6 入门教程》一书说的三个重大差异如下:
CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用 。CommonJS 模块是运行时加载,ES6 模块是编译时输出接口 。CommonJS 模块的 require() 是同步加载模块,ES6 模块的 import 命令是异步加载,有一个独立的模块依赖的解析阶段 。对于第 1 点,CommonJS 和 ES6 模块输出的都是变量,变量都是值的引用 。该章节的评论中也有人质疑这个点 。对于第 2 点,前半句基本正确,后半句基本错误 。CommonJS 模块在执行阶段加载子模块文件,ES6 模块在预处理阶段加载子模块文件,当然 ES6 模块在执行阶段也会加载子模块文件,不过会使用预处理阶段的缓存 。从形式上看,CommonJS 模块整体导出一个包含若干个变量的对象,ES6 模块分开导出单个变量,如果只看父模块,ES6 模块的父模块确实在预处理阶段就绑定了子模块的导出变量,但是预处理阶段的子模块的导出变量是还没有被赋最终值的,所以并不能算真正输出 。对于第 3 点,CommonJS 模块同步加载并执行模块文件,ES6 模块提前加载并执行模块文件 。异步通常被理解为延后一个时间节点执行,所以说成异步加载是错误的 。
分析问题对 JS 模块机制有了更深刻的理解后,我们回来分析我遇到的问题 。
问题一首先分析图 1 的报错 。业务方 App 的工程代码用 webpack 打包,所以实际运行的是 CommonJS 模块 。上面讲过 CommonJS 模块循环引用使用不当一般不会导致 JS 错误,为啥这里会出现 JS 报错呢?这是因为,循环引用使用不当导致变量的值为 undefined,我们的代码使用了 extends[21],而 extends 不支持 undefined 。由于使用了 Bable[22] 进行转码,所以由垫片 _inherits[23] 报错 。另外一个典型的不支持的 undefined 的 case 是 Object.create(undefined) 。
以上关于本文的内容,仅作参考!温馨提示:如遇健康、疾病相关的问题,请您及时就医或请专业人士给予相关指导!
「四川龙网」www.sichuanlong.com小编还为您精选了以下内容,希望对您有所帮助:- 怎么发面好 怎样发面,如何发好面
- 现在网络上流行什么词
- 70年代的缝纫机现在值多少钱 70年代缝纫机回收价格
- “哭晕在厕所”这个网络用语怎么来的?是什么意思
- 再开个店都绰绰有余 女子十年在美发店消费150万
- 你支持现在的网络用语吗?各种缩写,谐音相继面世是好是坏?
- 刘德华锻炼腹肌 每天有适量运动
- 女性在家徒手训练打造翘臀
- 苹果在生活中的妙用
- 某年墨西哥等国出现了流感疫情,引发全球关注.在协助墨西哥等国家防控疫情传播过程中发挥重要作用的国际
