也就是电脑在开启执行设计的同时 , 比较不容易卡顿或是当机 , 相较于其他像ps/ae这样需要大量渲染处理工具来说 , adobexd 以及sketch在使用时都相当顺畅 。
这样是为了在做ui设计时 , 能展开大量的画板 , 并进行各自页面的处理;有时候一个稍微大一点的网站可能就有30个、50个以上的页面 , 为了画面的连贯性 , 一定是会放在同一个文档中的 , 这时候轻量级的软件才能负荷这么多的画板协同工作 。
5.插件(plugin)
Adobe Xd – ????????
Sketch – ??????????
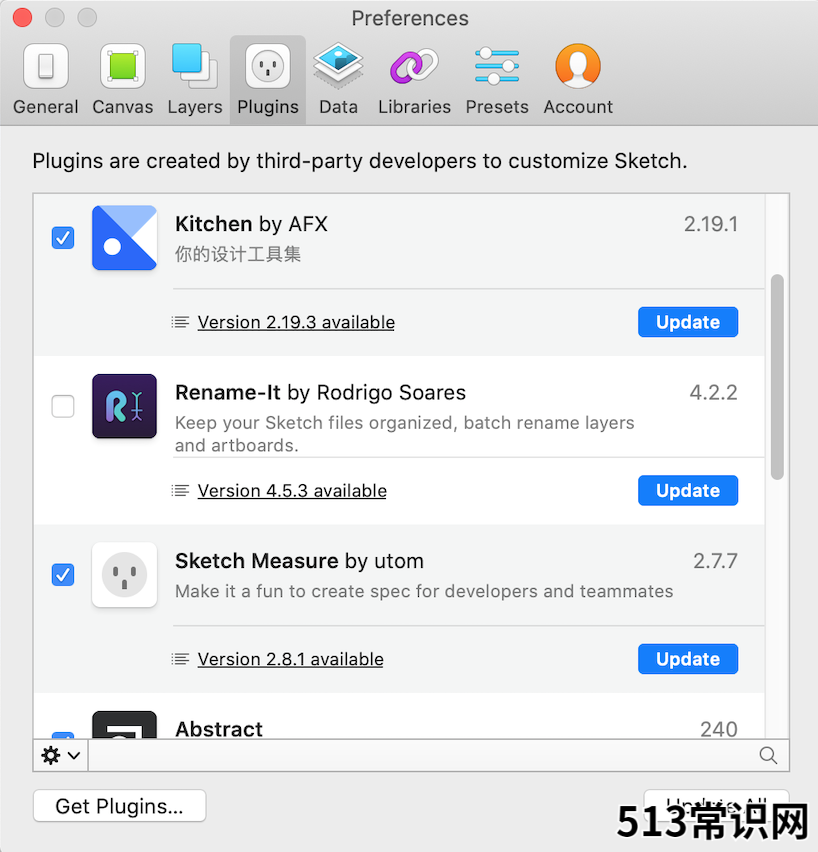
在插件上sketch略胜 , 原因是多年来开发者们开发了大量实用的插件 , 做设计时候用上这些插件可以加速流程效率 。

文章插图
sketch
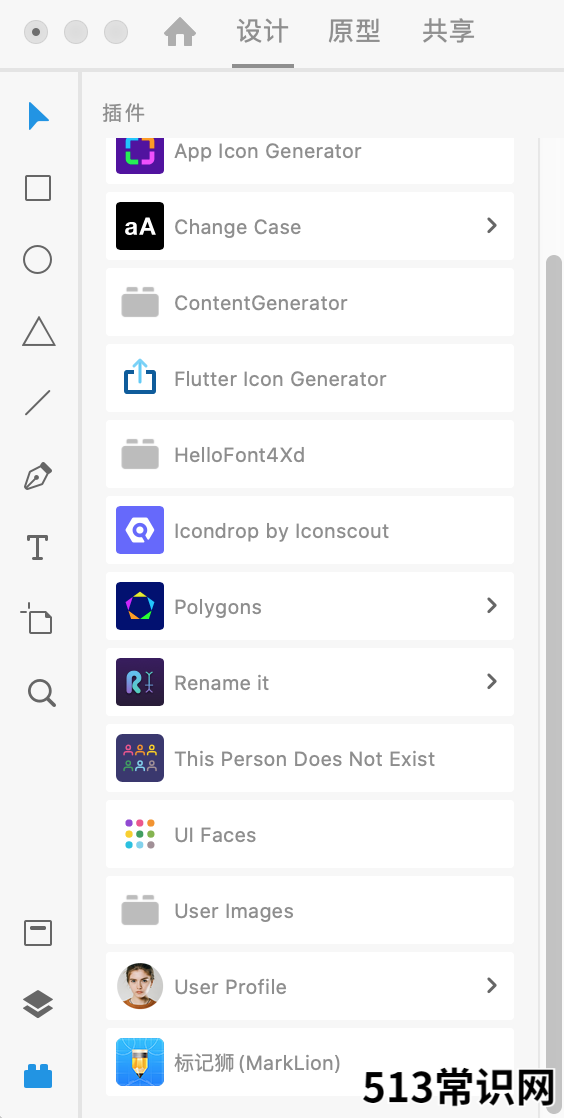
adobe xd的plugin数量成长也非常快 , 而且多是adobe官方导入的 。大部分要使用的插件也覆盖到了 。

文章插图
adobe xd
adobe还发布了xd制作plugin的工程师的补助奖金计划 , 从此可以看出adobe对于ui/ux产业以及发展xd的重视 , 所以插件这方面 , 二者以后肯定是不相上下的 。
6.购买费用
Adobe Xd – ??????????
Sketch – ??????????
adobe xd本地方案是免费的 。
sketch现在是年订制 , $99 美金一年 , 教育优惠可以5折 。
7.属于软件的独一无二功能
Adobe Xd – ??????????
Sketch – ??????????
两个软件都有自己的特色功能
Adobe Xd 的 Repeat Grid 快速布局
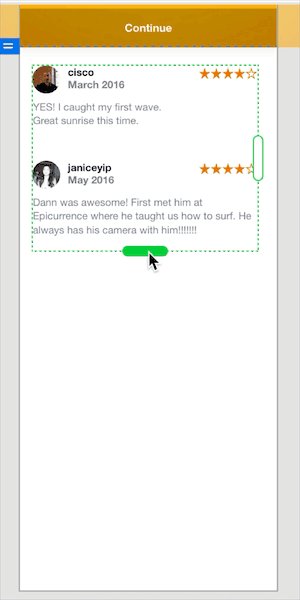
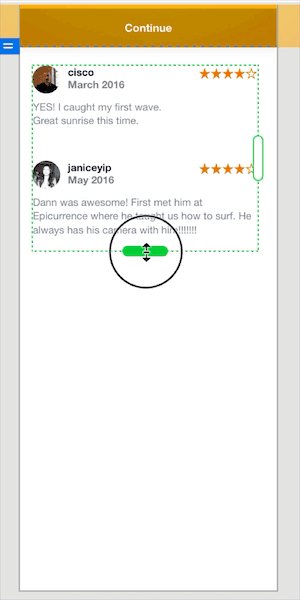
adobe xd有个特别的功能叫repeat grid可以复制整排元件并进行快速排版 。
这个功能ui设计师可以说很受用了 。
不论是做网页 , 电商产品版面 , 或是展示user的资料等 , 在以往都是要复制一个然后去做对齐 , 透过adobe xd的repeat grid 可以快速地进行水平重复 , 并且在做不同尺寸的排版时 , 可以做自适应布局 。

文章插图
adobe xd
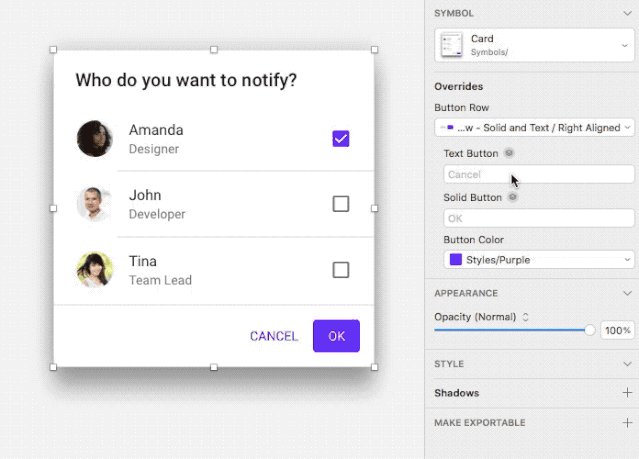
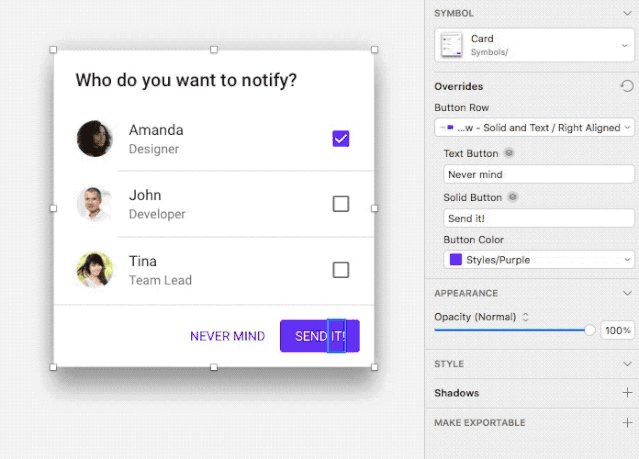
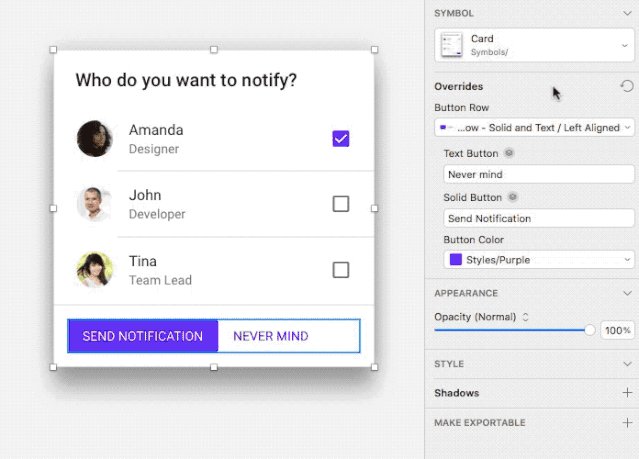
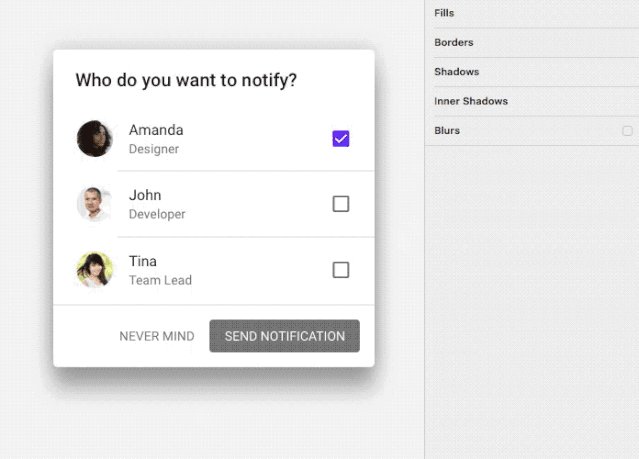
sketch的nested symbol
简单来说 , 你平常看到网页app有很多局部是重复的 , 通过元件化的symbol可以将做好的母元件存储成模版 , 并直接复制沿用 , 这大大加速了我们的设计流程 。

文章插图
sketch
8.第三方工具兼容性
Adobe Xd – ??????????
Sketch – ??????????
adobe xd最强大的就是和本家ai/ps/ae的整合 , 除此之外可以用第三方的plugin如标记狮等 , 用于导出标注和实时预览 , 标记狮下一版本也将会支持Sketch 。

文章插图
Adobe xd部分第三方工具
相比较之下 , sketch的插件显得创新感更强些 , 比如flinto,pricinple等动效工具 , 这些工具除了sketch measure以外都是收费的 。很多产品开发把生产力拼接在一期 , 如果团队设计在开发流程中有配合的好工具 , 在设计流程上就很加分 。

以上关于本文的内容,仅作参考!温馨提示:如遇健康、疾病相关的问题,请您及时就医或请专业人士给予相关指导!
「四川龙网」www.sichuanlong.com小编还为您精选了以下内容,希望对您有所帮助:- 系统测试的方法及步骤 系统测试软件有哪些
- excel表格数据太大压缩方法 压缩excel文件大小的软件
- ubuntu安装到u盘随时用 乌班图系统能干什么的软件
- 手机上看国际财经新闻用哪个软件好呀?
- 哪个app抽手机是真的
- 2021十大正规MT4交易软件 贵金属软件mt4
- 手机看新闻你使用什么软件?为什么?
- 勒索软件迎来第二次进化,拒绝支付赎金的企业,将被“公开处决”
- 跑腿软件、同城配送系统好急怎么查看权益金说明
- 快跑者同城配送系统 价格 跑腿软件同城配送系统好急怎么设置战队计价?
